README
Dan Tello

Ex-graphic designer who fell in love with code. I’ve been creating for the web since age 12, starting with the premier developer tool of the day: Microsoft Word ‘97. I’ve since traded in WordArt and rainbow gradients for a terminal and text editor, but my appreciation for (and undergraduate degree in) graphic design still shine through.
At work, I spend my time building fast and accessible JavaScript applications (React.js ❤), collaborating with visual and UX designers, and tweaking build tools.
- Github - @greypants
- Twitter - @dantello5
- Instagram - @suchgreywow
- LinkedIn - @greypants
Selected Work 🦄
Avalon
Lead JS/Front-End Developer on a collaborative network graph editing tool for cyber security analysts. I helped take the product from white board concepts to a fully featured product with close collaboration with our the client’s back-end developer and members of our UX and Design team.

React.js + Microcosm.js (flux) app backed by WebSockets a Django REST API. The interactive network graph visualization is built on top of Vis.js.
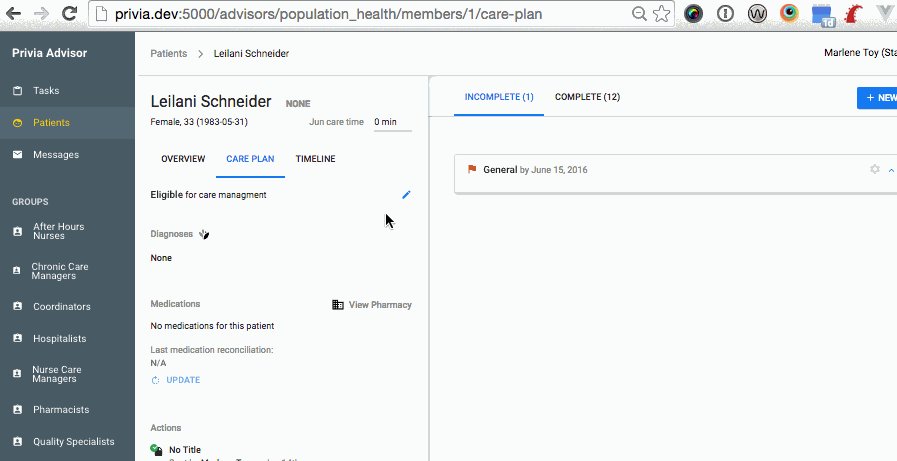
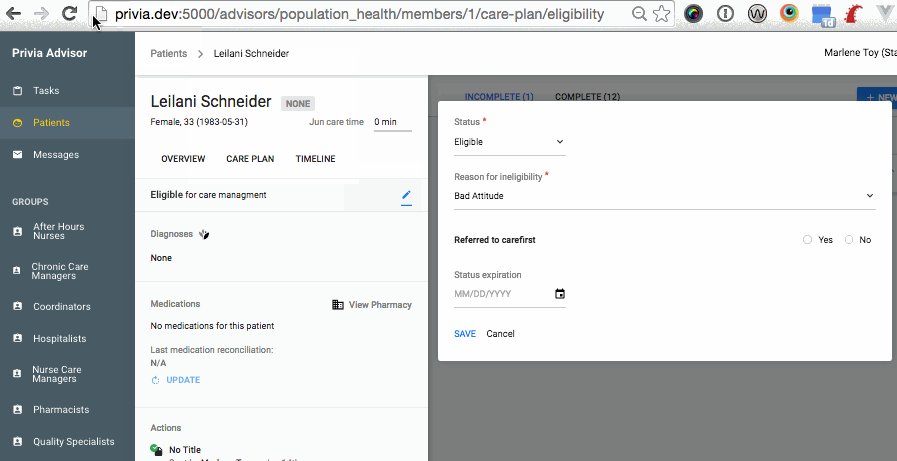
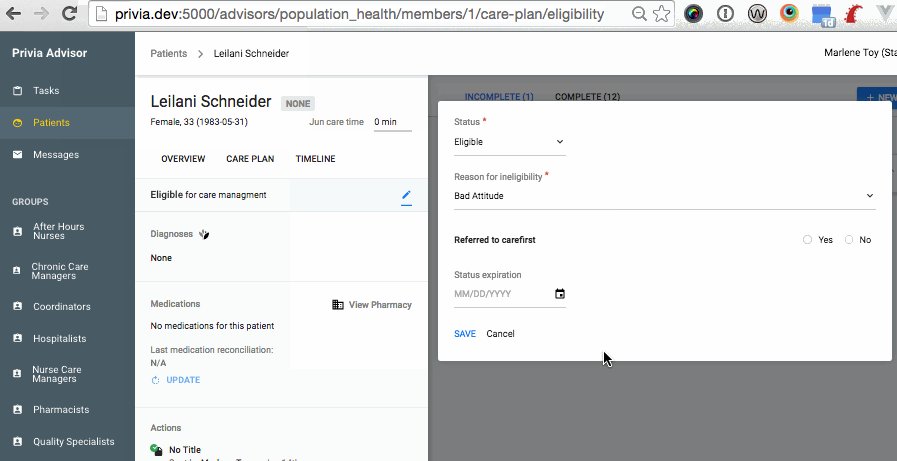
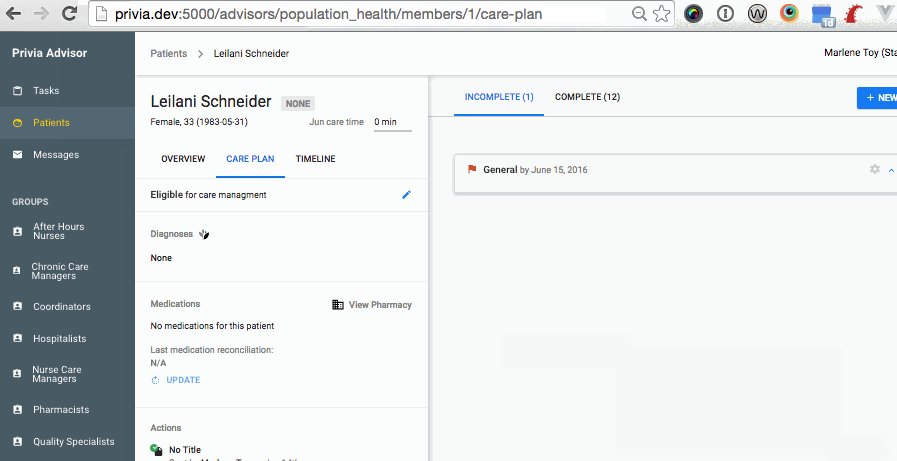
Privia Medical Group
Lead JS/Front-End Developer building a new coordinated patient health care management platform for Privia health care management teams. Helped push the development team from a traditional Rails view-based solution towards React.js. Having a unidirectional data flow and a component based system allowed us to build much more complex and elegant user experience, all with a maintainable code base built to scale.

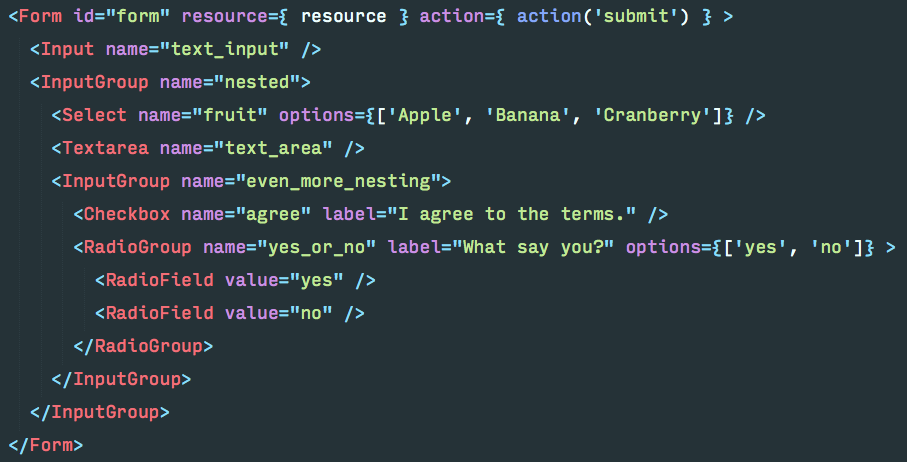
Forms were a big part of the interface, so I built a robust React component library to allow back-end devs to easily create consistent form layouts with proper styling, error handling, and data submission with minimal markup.

React.js + Microcosm.js (flux) app backed by Rails JSON API
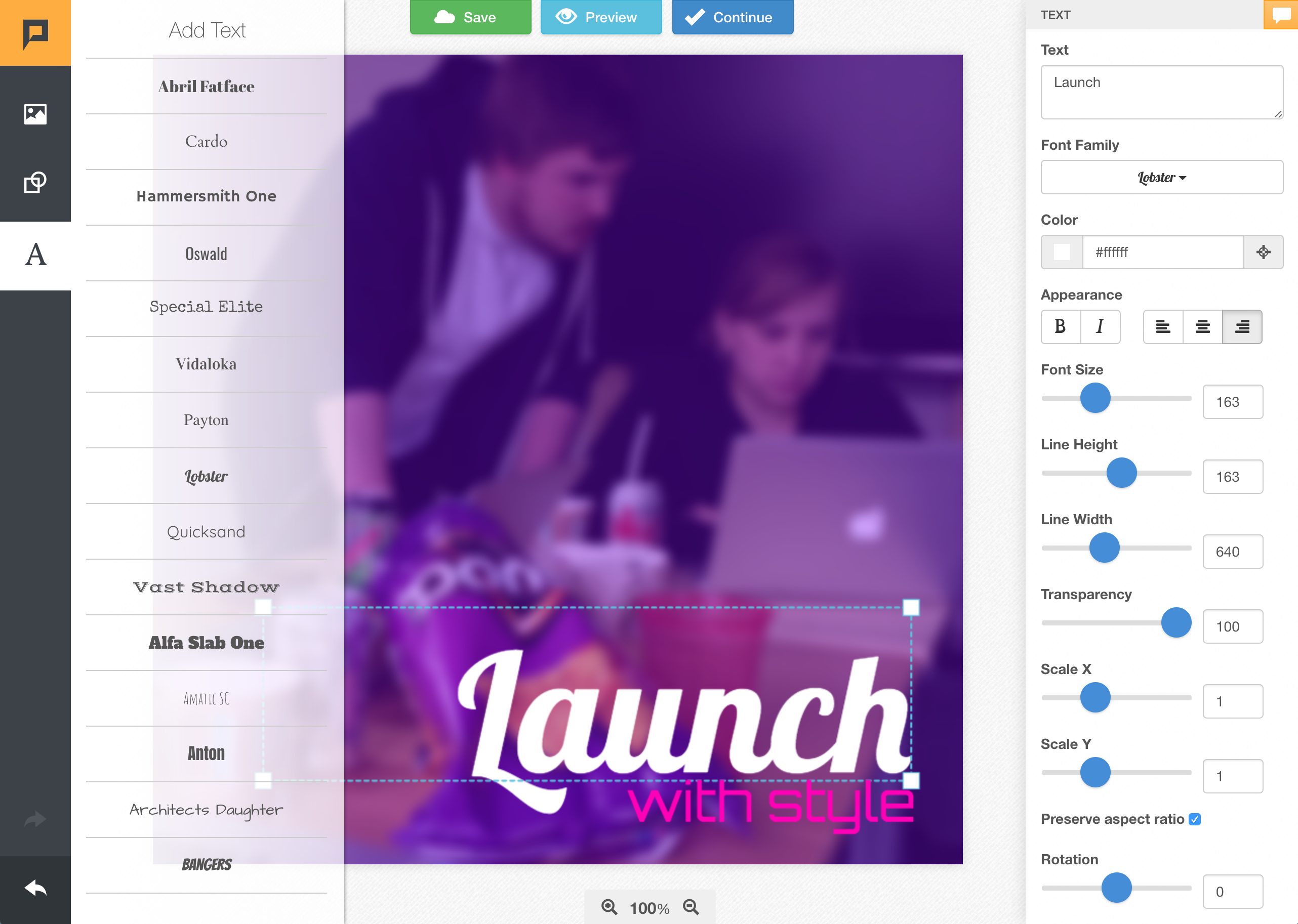
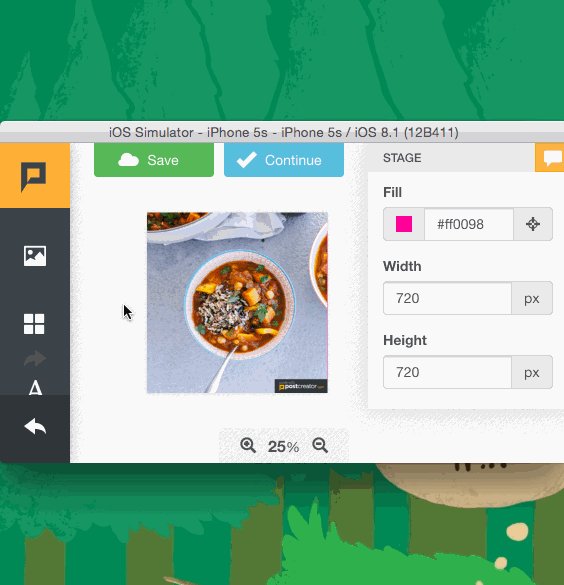
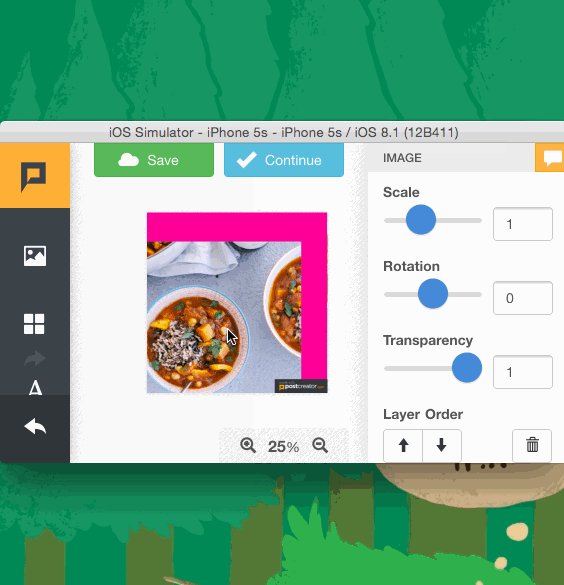
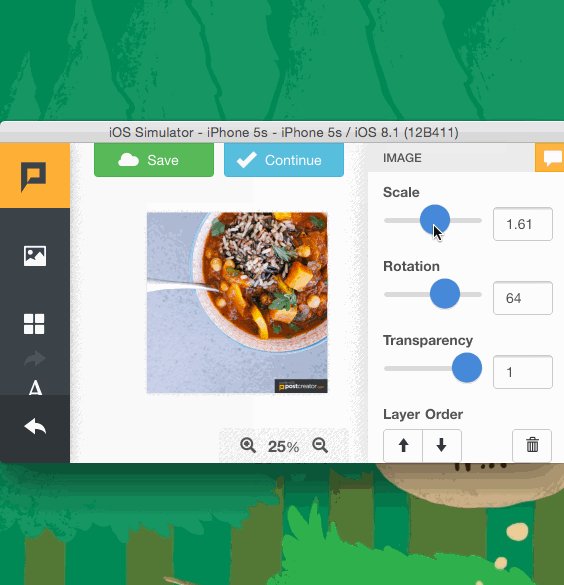
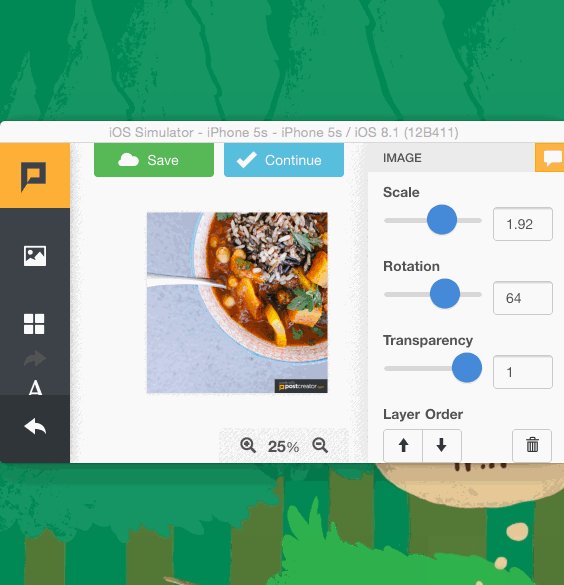
Post Creator
Lead JS/Front-End Developer building a social media graphic creation and posting tool that can simultaneously post content to multiple destinations. We took the client’s idea from white board to product.

While it didn’t start as a mobile-focused product, we did end up adapting it for small screens.

Backbone.js 💀, Create.js, Ruby on Rails
Run Puma Run
Collaborated with a Designer on an 8-bit style infinite runner game built for Puma.com during the 2012 Summer Olympics. One of my favorite projects of all time :) Featured as a FWA site of the day.
JavaScript + canvas — no libraries! Created original sound effects in Garage Band. Click to play!
Open Source Projects 
Blendid
A delicious blend of gulp tasks combined into a configurable asset pipeline and static site builder.

Strings together compiling Webpack 2 (with Babel and hot-module replacement), Node Sass, BrowserSync, SVG Sprite creation, HTML templating (Nunjucks) and other assets together into a single package with minimal configuration.
This is Viget’s most popular open source project, and used on most of our client work. Grew steadily out of ideas from my Gulp + Browserify blog post in 2014.
https://github.com/vigetlabs/blendid
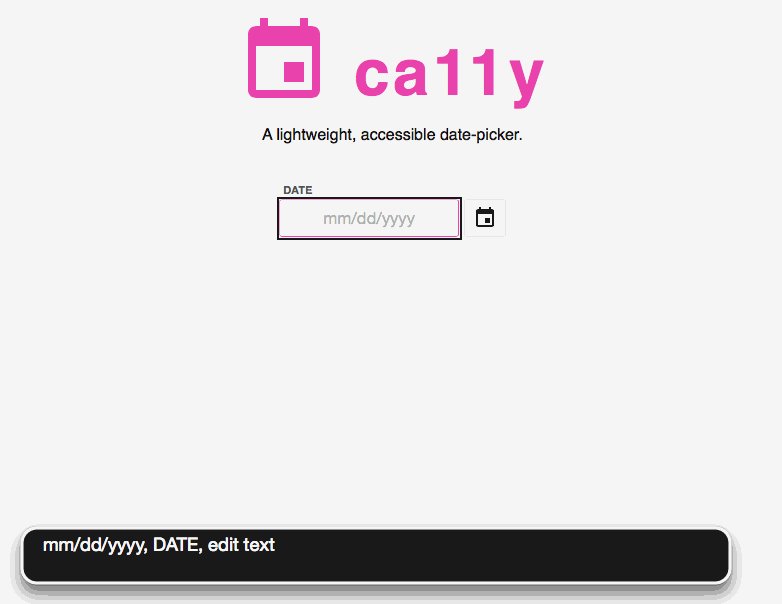
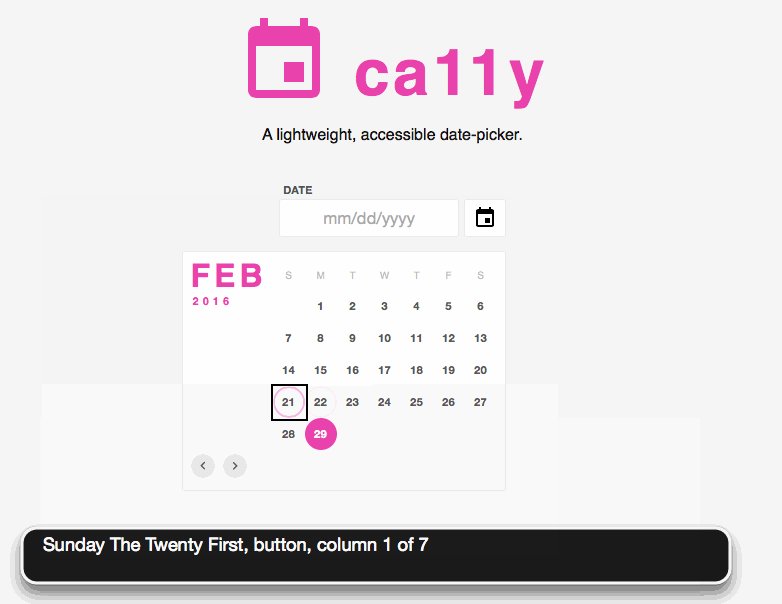
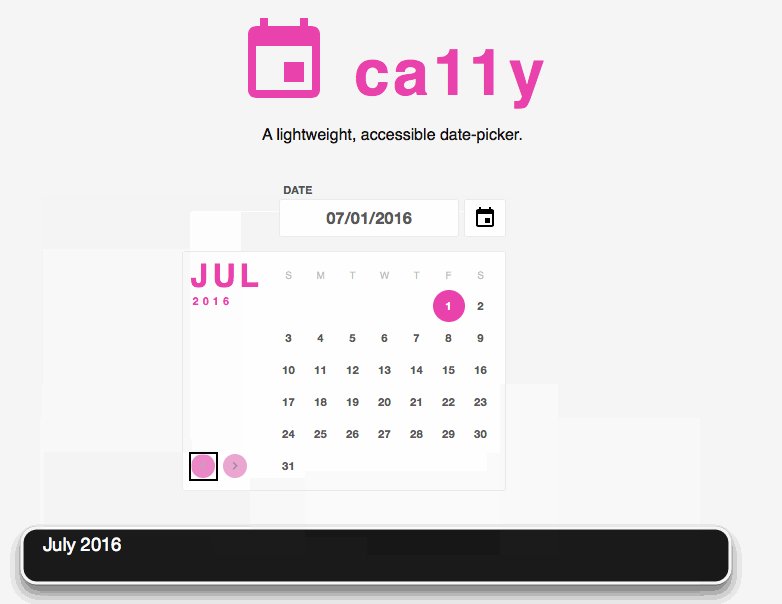
Ca11y
A lightweight, dependency-free, keyboard accessible datepicker with special attention to Apple Voiceover dictation.

https://github.com/vigetlabs/ca11y
inline-svg-sprite
Inlines external svgs sprites and updates xlink:href attributes in <use> tags to reference the inlined svg. Created when some shortcomings of svg4Everybody surfaced on a project.
Primarily for Internet Explorer compatibility with external SVG sprites.
https://github.com/vigetlabs/inline-svg-sprite
Writing ✏️
Viget.com
Without blog posts, stack overflow, and Google, I wouldn’t be the developer I am today. I have learned so much because others took the time to publish what they’ve learned to a url. When time permits, I try to give back and add to the collective knowledge from which I built a career.
⭐️ Native or Not? The Untapped Power of Web Apps
⭐️ Gulp on Rails: Replacing the Asset Pipeline
⭐️ Gulp + Browserify: The Everything Post
More
- The HTML Base Tag
- Single-click layer exporting in Photoshop
- Time-based Animation with HTML 5 Canvas and JavaScript
- A Better Way to Add a ‘selected’ Class to Links in Rails
- CSS pointer-events and a pure CSS3 animating tooltip
- SXSW Recap (2 of 4): Inspired
- -webkit-transform: kill-the-flash
- Internet Explorer, Transparent PNGs, and jQuery Animation: The Black Background Issue Solved
net magazine
- Issue 282 “Voice of the Web - Design Gallery” August 2016
- Issue 262 “Desktop Last: What are we so afraid of?” January 2015
Re-published online as “How to get your clients excited about mobile-first” - Issue 244 “The Paint Drop: a masterclass in responsive design” July 2014 (mention/interview)
Speaking 💬
I love attending conferences to listen to the experiences of others in our industry. I also love sharing knowledge back with the community I’ve gained so much from. I’ve been speaking at conferences and meetups regularly since 2013. View my SpeakerRate profile.
Microcosm.js: An evolution of Flux
An overview of the action-centered Flux implementation Viget uses on all of our React apps.
Events
Native or Not? The untapped power of web apps
Highlights all of the sometimes overlooked capabilities and benefits of the browser on your phone, as well as scenarios where web might better fit than native.
Events
Desktop Last: What are we so afraid of?
A plea for mobile focused project pitching, planning, design, and execution, and an argument that ALL experiences, large and small will profit.
Events
Game Development with JavaScript and Canvas
Intro to building a game with JavaScript and the HTML Canvas element with a peek under the hood at building Run Puma Run.
Events
- Converge SE 2014
- Converge RVA 2013
- Front End Design Conf 2013 (attendee track)